
ブロガーがよく話題にしてる、AFFINGER(アフィンガー)って何?
初心者でも使いこなせるの?
ブログを始めたばかりの人は「アフィンガーって何?!」ですよね。
私もそうでした。
今回はそんなお悩みの人にむけて
ブログ完全初心者の私が、
実際に使ってみた感想も交えて説明していきます😊

この記事で分かること
- AFFINGER6を使った感想とレビュー
- AFFINGER6のお気に入りポイント
- AFFINGER6のデメリット
- AFFINGER6の設定方法
\本気でブログを収益化したいなら/
アフィンガー6を使った感想とレビュー
結論は、
【マジで最初からAFFINGER6導入してよかった】です。
デザイン、機能性、SEO対策すべてにおいて満足しています。
そして、初心者でも購入者専用マニュアルに設定方法が載っているので
それをみれば使いこなせます。

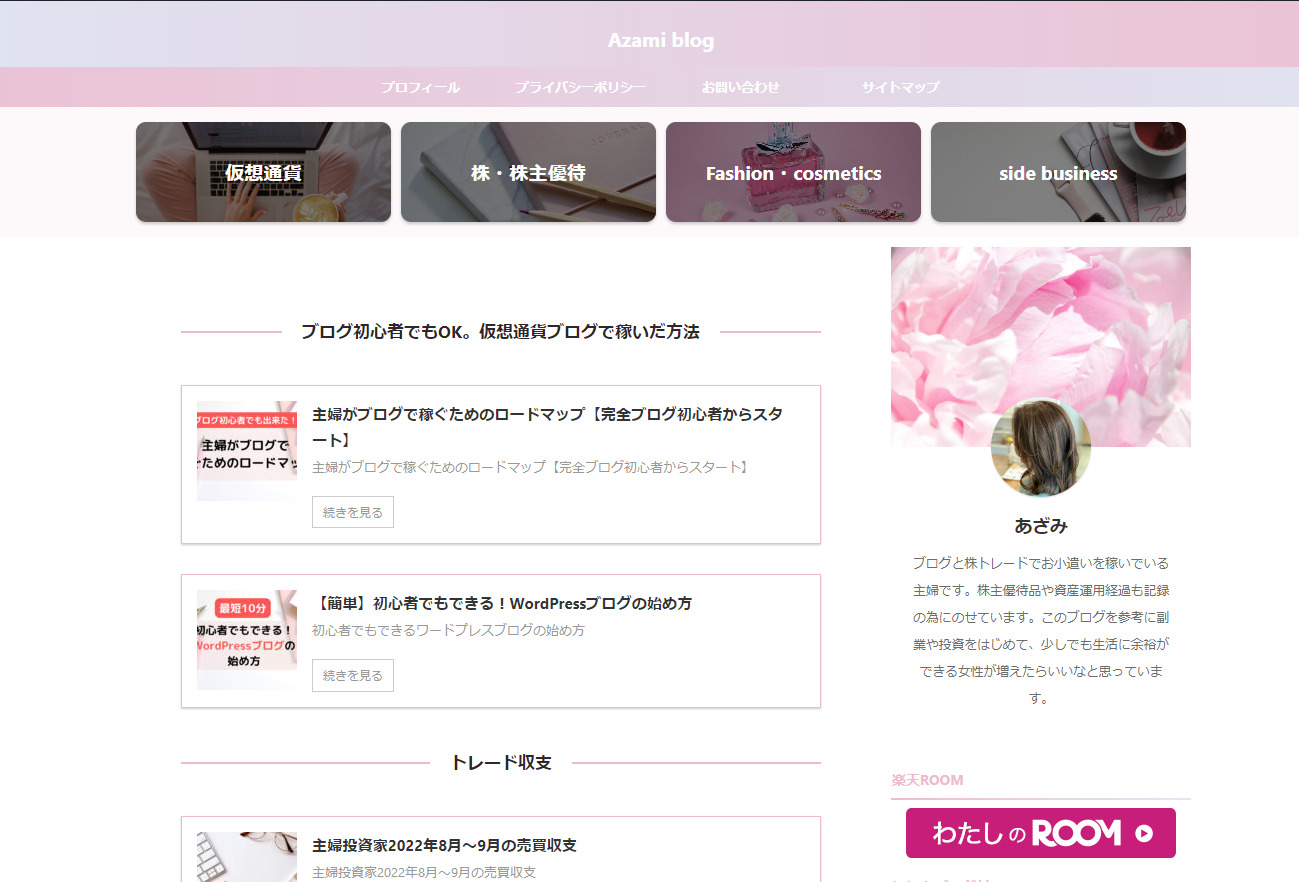
このブログもAFFIGER6を使っています。
HTMLとかCSSとかほぼIT知識ゼロの私でも、こんなに素敵なブログが作れました。
むしろAFFINGER6導入していなかったら、難しすぎてブログすら挫折していたかも。
ありがとう!AFFINGER✨
AFFINGER6の気に入っているところ
AFFINGER6の気に入っているところは
デザイン装飾、機能が充実しているところです。
当ブログのトップページはこんな感じです✨

マニュアルサイトを見ながら
初心者でもデザイン設定できました!
どうしても分からなければ
利用者が多いので「アフィンガー○○」とかで調べればだいたい解決します。
あと、これも使いたかったのでAFFINGER6にしました😆
光るボタン
動く吹き出し

これね!!
これを使いたかったので即課金しました!
2クリックくらいで簡単に出現できるので便利でお気に入りです。
無駄な時間を節約して、その分ブログ記事を増やしたほうがいいですからね😊
AFFINGER6は有名ブロガーも使っているので安心
AFFINGER6は有名ブロガーも使っているのでその点でも信頼できます。
マナブさん(@manabubannai)
わたしが崇拝している人のひとり。
パンケーキスワップはマナブさんがやってたので始めました。
きぐちさん(@kasegu_master)
ブログで5億円稼いだ人!書籍も発売中。
たまに「AFFINGER6いいよ~」ってつぶやいてくれています。

クニトミさん(@kunitomi1222)
ブログで2億円!ブログ副業コンパスを運営


実際に稼いでいるブロガーが使っているって聞くと
安心できるね!
そんな感じで、
私は
デザインカスタムがかんたん
有名な人が使ってる
SEOに強い
そんな理由でAFFINGER6を導入しました。

では、実際にAFFINGER6がどんな特徴があるのかを説明していきますね!
>>AFFINGER6公式サイトはこちら
\本気でブログを収益化したいなら/
アフィンガー6の特徴
AFFINGER6(アフィンガー6)特徴をまとめました
基本情報
| テーマ名称 | ACTION(AFFINGER6) |
| 制作会社 | 株式会社オンスピード |
| 料金 | 14,800円(税込) |
| 収益性 | ◎ |
| 使いやすさ | ◎ |
| 多機能制 | ◎ |
| SEO内部対策 | ◎ |
| 複数サイトでの使用 | ○ |
表で見るとかなり良い機能なのが分かりますが
これだけでは分かりにくいので
それぞれの特徴をかんたんに説明していきますね。
アフィンガー6は収益性が高い

アフィンガー6は公式サイトに書いてあるように
稼ぐに特化した戦略的なWordPressテーマです。
具体的には
検索エンジンにコンテンツの内容をったえる「構造化データ」
SEO効果を高めるための機能が最適化されているのが特徴です。
アフィンガー6はカスタマイズ豊富
アフィンガー6はデザインが豊富でいろいろなカスタマイズができます。
初心者でもテンプレートがあるので安心です
好きなイメージを選んでダウンロードすればOK
それなりのが、かんたんにできます。

アフィンガー6は公式特権もある
アフィンガー6は導入すると公式サイトからの特権もついてきます。
- すごいもくじ【PRO】5980円
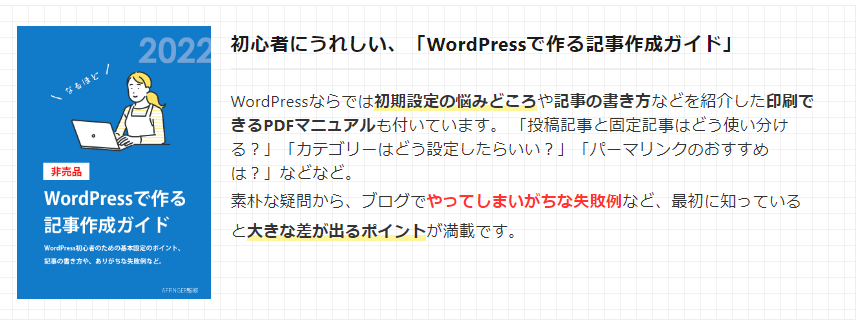
- ワードプレスで作る記事ガイド

わたしも印刷してこれを見ながらブログ記事をかいてました😊
無料でもらえるのはありがたいです。
アフィンガー6のデメリット
アフィンガー6の良いところばかりではなく、デメリットも探してみました。
とはいえ、私は無料テーマというのを使った事がなくて比較ができないので😅
調べてみると、あまり悪い事を言う人は見当たらなくて、しいて言えば
- デザインが豊富すぎてカスタムに凝りすぎてブログがなかなか進まない
- 途中でAFFINGER6を導入したら、記事の修正がめちゃくちゃ大変だった
とかです。
解決方法としては
ブログを始めると同時にAFFINGER6を導入して
最初はデザインテーマは上で紹介したようなテンプレートを利用し先にブログ記事を書きまくる。
あとからカスタマイズすればいいのでは!
と思います。

「最初から導入しておけば」タイプの人がブロガーさんが本当にたくさんいて💦
修正がほんとに大変そうに思いました!
迷うなら最初から使った方が楽です!
アフィンガー6の導入方法(3ステップ)
それでは、アフィンガーの導入方法を説明します。
導入方法は3ステップです
- アフィンガー6を購入する
- アフィンガー6をダウンロードする
- ワードプレス上で「テーマの有効化」をする
購入から設定までは10分ほどで完了するので安心して下さい。
アフィンガー6を購入する

まず、公式サイトにアクセスします。
>>アフィンガー6公式サイト
サイトが開いたら
下へスクロールしてこの画面まですすみます。

「今すぐ手に入れる」をクリックします。
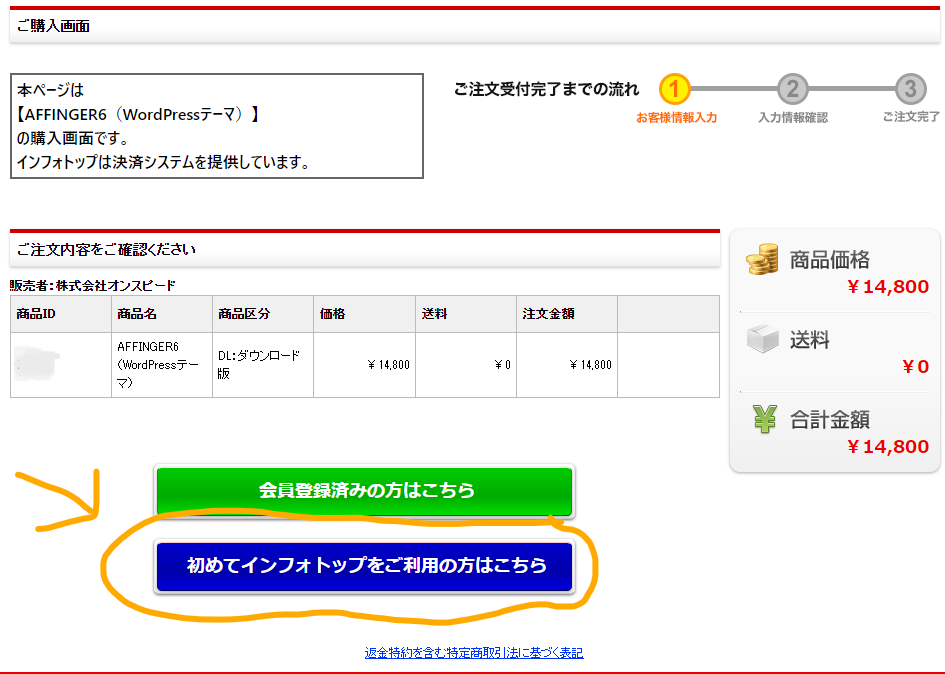
はじめてインフォトップを利用する人は
「始めてインフォトップをご利用の方はこちら」をクリック

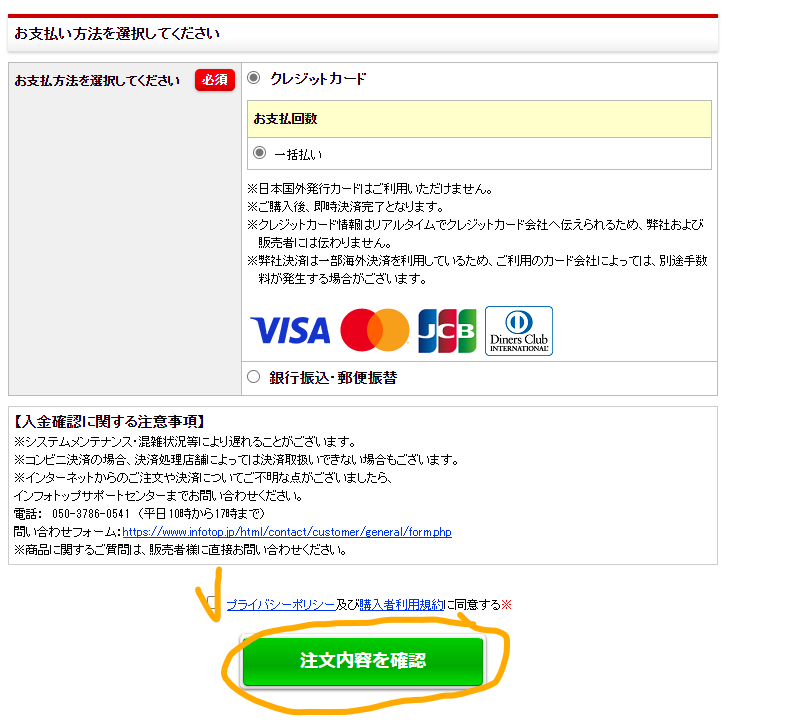
続いて、
お客様情報を入力していきます


入力が終わったら
「注文内容を確認」とクリック
これで購入は完了です。
アフィンガー6をダウンロードする
購入したら次はアフィンガー6をダウンロードしていきます。
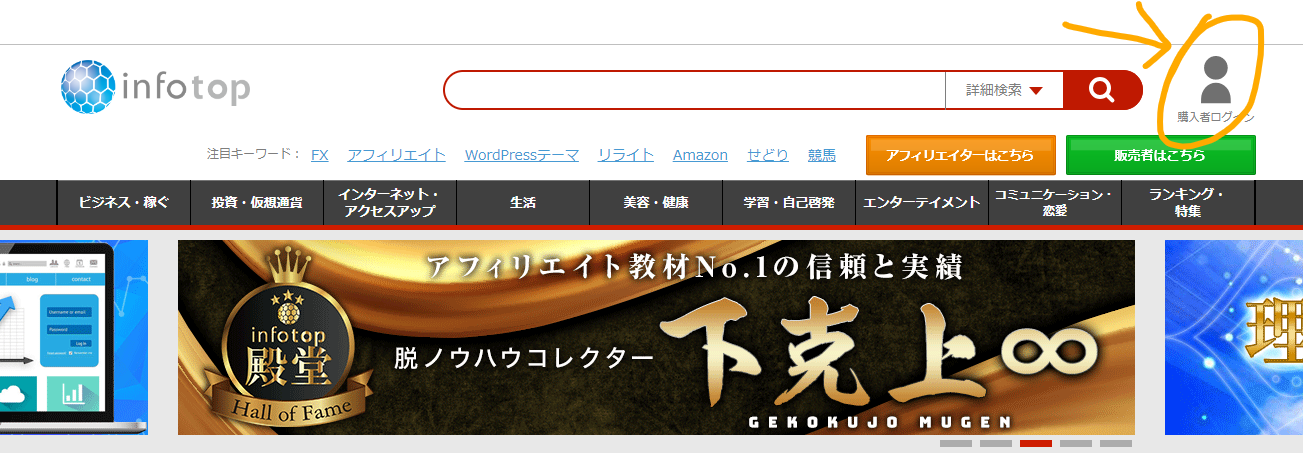
登録したメールにURLが届くのでそこからアクセスし
「購入者ログイン」
からすすみます。

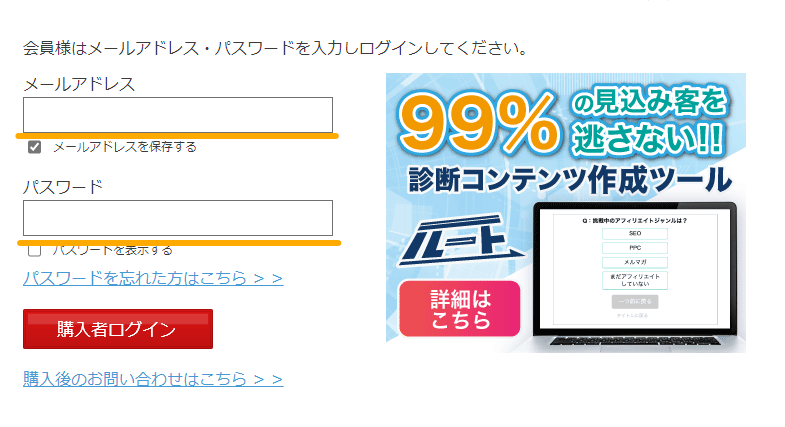
登録したメールアドレス、パスワードでログイン

ログインすると
「注文履歴・ダウンロード」というタブがあるのでクリック
注文履歴が表示されるので、AFFINGER6をダウンロードすればOKです。
ワードプレス上で「テーマの有効化」をする
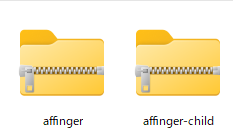
ダウンロードした「Zipファイル」をダブルクリックで解凍します。
すると「WordPressテーマ」が出てくるので開きます。

この2つが入っていればOKです。
解凍せずこのままにしておいて下さい。
ファイルが確認できたら次はワードプレスへ
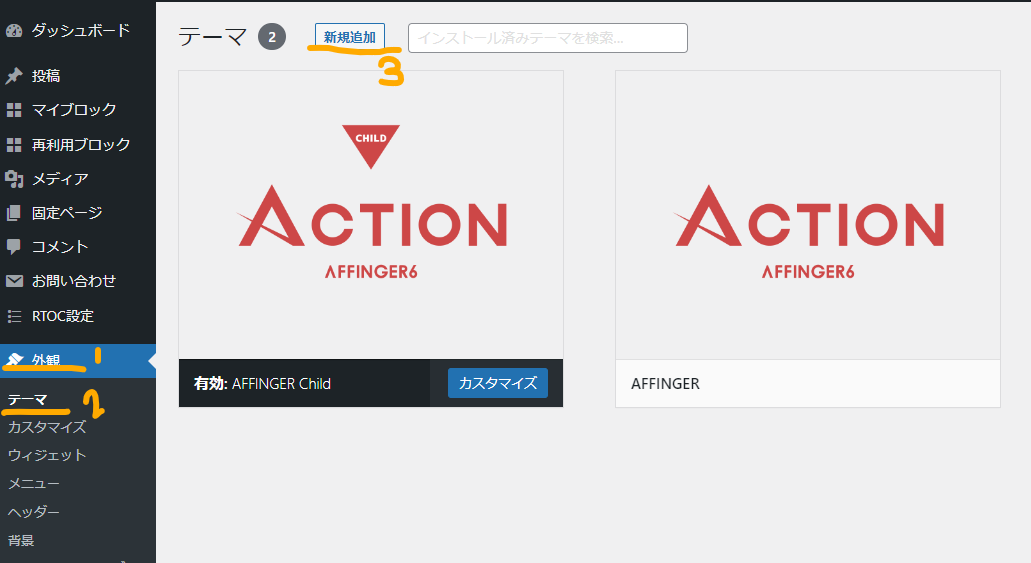
ダッシュボードで
「外観」
↓
「テーマ」
↓
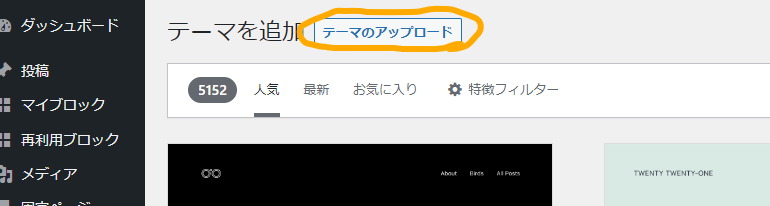
「新規追加」をクリック

「テーマのアップロード」をクリック

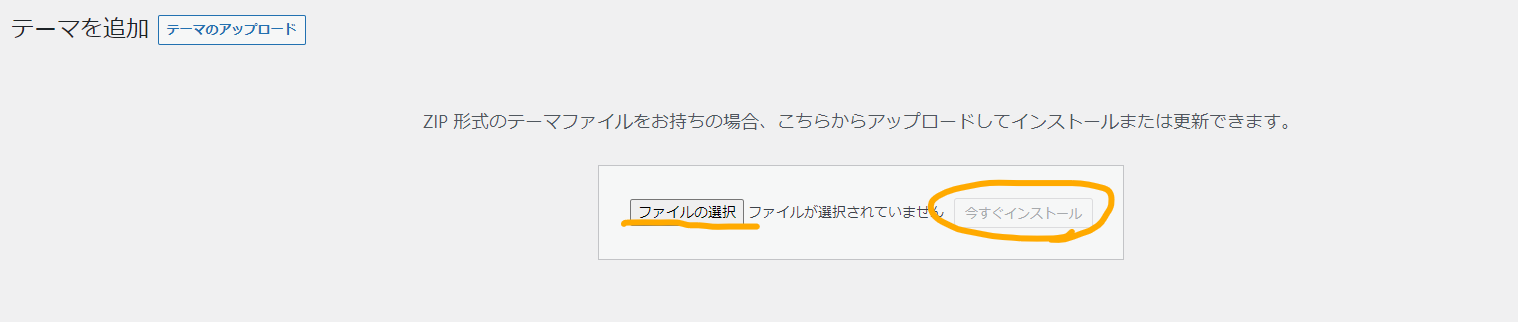
「ファイルの選択」をクリックし
「affinger.zip」を選んで「今すぐインストール」をクリック

次に「affinger-child.zip」も同様にインストールして下さいね!
「AFFINGER Child」の有効化をクリック
以下のように「有効」と表示されればOKです。


これでAFFINGER6の導入は完了です!
お疲れ様でした。
あとはブログを書くだけ!
一緒にがんばりましょう✨
まとめ
以上、AFFINGER6の特徴やおすすめポイントを説明させて頂きました。
- カスタムデザインが豊富、装飾がしやすい
- 有名ブロガーも使っている
- SEO対策にも強い
本気でブログで稼ぎたい人に最適なテーマです✨

わたしもAFFINGER6でブログを作って約11ヶ月になりますが
もうすぐ10万円の収益になります!
有料テーマだけどすぐに元は取れたので満足しています。
\AFFINGER6でブログを始めよう/
-

-
主婦でもできるワードプレスブログの始め方
続きを見る